It seems like about half the world knows this one, but the other half doesn’t.
Let’s say you have a table, and you want to be able to toggle various rows on and off. So you write yourself a couple of simple Javascript functions to hide and show your stuff.
function hide(thingID){
document.getElementById(thingID).style.display = 'none';
}
function show(thingID){
document.getElementById(thingID).style.display = 'block';
}
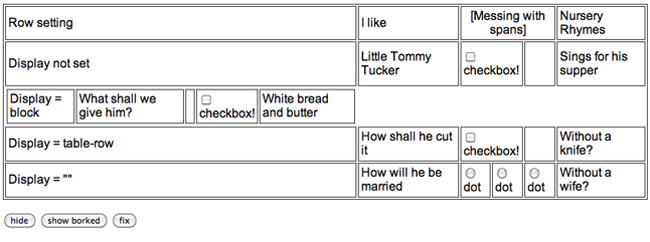
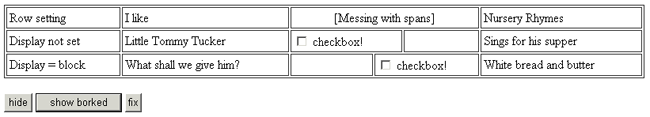
Here’s the problem: display:block turns a table row into a block element — which is to say it compresses the whole table row into one big chunk and stuffs it into the space for your first table cell in that row.

If you do your research, you’ll quickly learn that the W3C says you’re supposed to use “display:table-row” for tables. But when you change your “show” function to use the preferred method, all the standards-compliant browsers start working, but IE 7 and the other annoying old IE browsers you’re forced to support just flat out drop the rows.

The secret? So obvious almost no one thinks of it until they’re told:
function show(thingID){
document.getElementById(thingID).style.display = '';
}
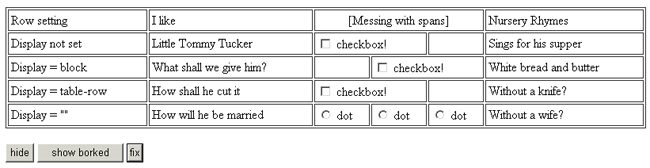
By setting the display to effectively “ain’t got one”, you tell the browser to display the row the way it would have if you hadn’t messed with it. Which results in what you were looking for:

To check the results in your browser(s) of choice, feel free to fiddle with this test page.
