Am I Overthinking This? is a delightful book of 101 infographics. In the introduction, Michelle Rial explains that she was an information graphic designer whose chronic pain removed her from the field… and that this was her response.
This is the perfect coffee table book for the introverted UX designer who thinks way too hard about the little things, like:
- Where are my hair ties?
- Is brunch fiscally irresponsible?
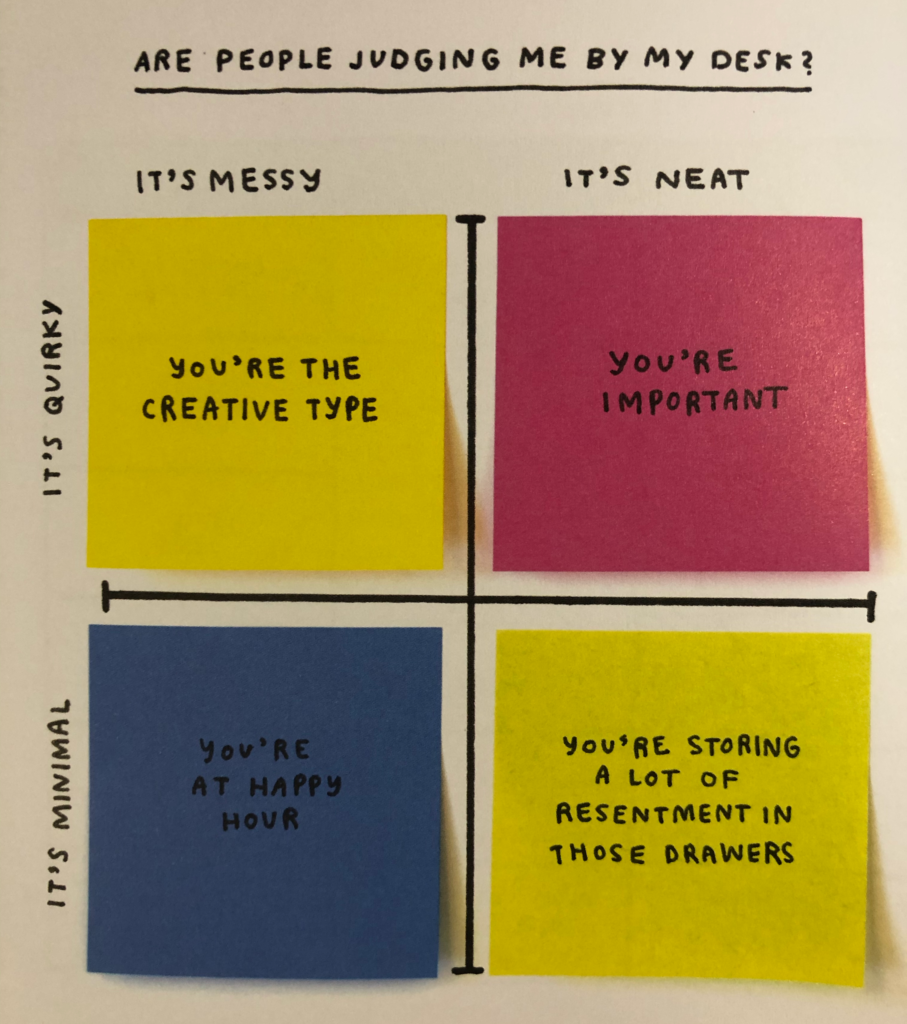
- Are people judging me by my desk?
- Is it too late to start?
- Am I a bad friend?
- How much do I tip for this?
- How do I stay calm?
Michelle uses everything from water colors to markers to hair ties, matches, and Chinese food take-out boxes to create the info graphics that are in the book.
For example, here’s “Are people judging me by my desk?”
If you are an overthinker, or you are an information designer, or you just like charts (or you know anyone who fits any of these combinations) this is a book worth buying. I foresee using it to hand out “advice” to many of my friends in the future.